自己动手做个iOS14小组件显示哔哩哔哩UP主粉丝数
如果你是一个哔哩哔哩UP主,是否时时刻刻想知道自己有多少个粉丝呢?那就做一个吧。
需要用到“Scriptable”这个APP,免费无内购,请搜索安装。
https://apps.apple.com/cn/app/scriptable/id1405459188
使用bilibili的API,http://api.bilibili.com/x/relation/stat?vmid=280793434
这里使用手工耿的ID测试,返回json格式结果:
{"code":0,"message":"0","ttl":1,"data":{"mid":280793434,"following":32,"whisper":0,"black":0,"follower":4573391}}
这是站长写的javascript代码 bilibili.js
// Variables used by Scriptable.
// These must be at the very top of the file. Do not edit.
// icon-color: pink; icon-glyph: tv;
const MID = args.widgetParameter || '280793434'//UP主MID,即个人空间网址后面那段数字 https://space.bilibili.com/280793434
let apiUrl = "http://api.bilibili.com/x/relation/stat?vmid="+MID
let data = await loadData()
let widget = await createWidget(data)
if (config.runsInApp) {
widget.presentSmall();
}
Script.setWidget(widget)
Script.complete()
async function createWidget(data) {
let widget = new ListWidget()
widget.backgroundColor = Color.white()
let header = widget.addStack()
let icon = header.addImage(await loadImage('https://www.bilibili.com/favicon.ico'))
icon.imageSize = new Size(15, 15)
header.addSpacer(10)
let title = header.addText("哔哩哔哩粉丝")
title.textColor = Color.black()
title.textOpacity = 0.9
title.font = Font.lightSystemFont(14)
widget.addSpacer(20)
let flTxt = widget.addText(toThousands(data.data['follower']))
flTxt.textColor = new Color("#fb7299")
flTxt.font = Font.boldRoundedSystemFont(getFontSize(data.data['follower']))
flTxt.centerAlignText()
widget.addSpacer(20)
let utTxt = widget.addText('更新于:'+nowTime())
utTxt.textColor = Color.black()
utTxt.font = Font.systemFont(12)
utTxt.textOpacity = 0.5
utTxt.centerAlignText()
widget.url = 'bilibili://'
return widget
}
async function loadData() {
let req = new Request(apiUrl)
req.allowInsecureRequest = true
let json = await req.loadJSON()
console.log(json)
return json
}
async function loadImage(imgUrl) {
console.log(imgUrl)
let req = new Request(imgUrl)
req.allowInsecureRequest = true
let image = await req.loadImage()
return image
}
function toThousands(num) {
return (num || 0).toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,');
}
function nowTime(){
let date = new Date()
return date.toLocaleTimeString('chinese', { hour12: false })
}
function getFontSize(num){
if(num<99){
return 38
}else if(num<9999 && num>100){
return 30
}else if(num<99999 && num>10000){
return 28
}else if(num<999999 && num>100000){
return 24
}else if(num<9999999 && num>1000000){
return 22
}else{
return 20
}
}
修改上面代码的MID和UPNAME参数,改为你需要关注的UP主信息。然后把上面的代码文件通过iCould复制到Scriptable文件夹内,打开APP就能看到代码了。点击可运行查看效果。
另外你也可以点击Scriptable APP右上角的加号,新建一个代码,然后复制代码到编辑框保存即可。
把小组件添加到桌面
1.长按桌面空白的地方,点击左上角的加号。
2.在列表里找到Scriptable,然后点击添加第一个小尺寸的组件。
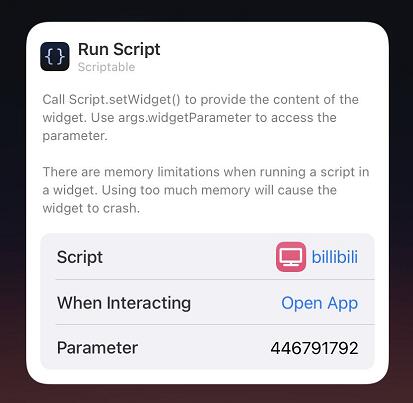
3.这时桌面就出现一个空白的Scriptable小组件,点击这个组件,在弹窗的界面里面点击“选取”,然后找到你刚刚上传的脚本,Parameter处填入你B站的MID即可。

小组件运行效果

另外要说明一点,iOS的小组件不是实时更新的,应该有个更新机制,但我没有深入了解。
Scriptable这个APP还挺好玩的,我另外还做个小组件显示网站的实时访问数据。有兴趣进一步了解的朋友请看文档。
